Phase I: Initial Set-up
Our Approach
To really get started on a project, it’s essential for our project team to get to know the client and their business as best we can. After a call to introduce the client to our writers and designers, we establish the key objectives for the new site as a team.
After a sale comes in from our sales team, it’s time for our project team to get started. Our project team, composed of both content and design teams, conducts thorough research on the company and their competitors so that we get a feel for the particular market they are in. We look at a variety of review platforms, social media accounts, and the current websites of each of the companies in question. From there, we form an understanding of what is going well for our new client and their competitors and what could be improved.
We then arrange the handover from sales to projects, and this is primarily marked by the onboarding call. During this call, our sales executive introduces the client to our project team, which consists of our writers/builders and designers. We get to know the business by asking a few questions and begin building a rapport with our new client. We then explain how the content creation, design, and website build processes will all go and what sort of participation we expect on their end at each stage. We then offer the client the chance to ask any questions they may have for us at that point.
After the call, our team gathers to identify the key objectives for the project. These are initially discussed before the onboarding call since our sales executive speaks about this with the client during the sales process. It’s at this time that we discuss how we plan to achieve the main goals that our client has for their new website; this can be to gain more direct bookings, rebrand their online image, or something else entirely. It all depends on the individual client and their unique needs.
The Client
Samuel Kiberu was just starting his company, so we were lucky enough to have a fresh start. His vision consisted of doing safari tours in Uganda with the idea of expanding to other tours and African countries. Since he didn’t have a logo quite yet, Samuel signed up for our branding package, so the Nile Basin Safaris logo and branding is Tourism Tiger original material.
Diagnosis
Since Nile Basin Safaris didn’t have a website previously, we were able to start from scratch and anticipate all common mistakes.
Key objectives
- Create the unique Nile Basin Safaris brand via a logo and a matching website. We worked with Samuel and his ideas to create unique graphic materials that matched the feel of his brand and personality. Armed with these resources, he would be ready to present a consistent image to his potential customers and be more easily remembered and recognized.
- Emphasize the relaxed, friendly, and safe qualities of the business and the region in which it operates. To achieve certain feelings from website viewers, we use a two-prong effort of specific design and careful language. In the design, we planned to use colors that were warm and comforting while staying away from colors that signaled danger or risk. Our content was written to placate the user as much as possible by employing relaxing wording and assuring them at each step that they would be safe with Samuel’s friendly guides.
- Appeal to a wide range of audiences — individuals of all ages from all over the world. One of the most difficult parts of starting a tourism business is determining your target audience. Rather than appeal to a specific group, we chose to focus on the beautiful location of Uganda for the design, and kept a neutral tone throughout the content by mixing excited language with more calming language.
- Set the stage for eventual business expansion. Samuel wants to run something of an empire one day, so ensuring that his website would be able to handle expansion and not have its SEO affected was a main priority.
Phase II: Architecture & Planning
Our Approach
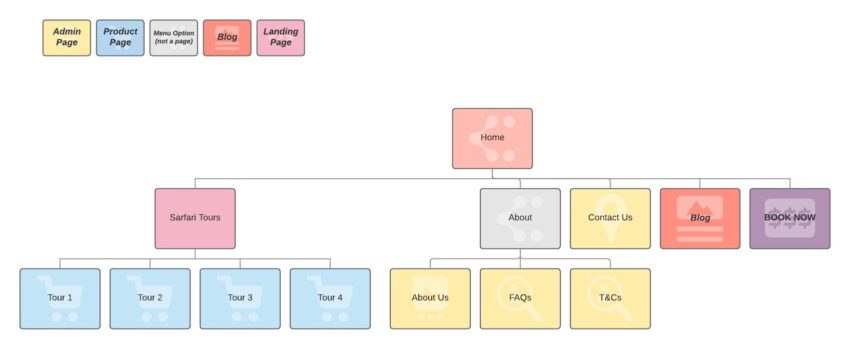
Sitemap
During the sales process, we put together a sitemap, a static image that indicates the general navigation and pages of the site. This resource is developed with the client’s needs in mind and essentially defines the scope of the project for the writers and designers.
With the client’s key goals in mind, our sales team creates a sitemap — a static image that delineates the structure and proposed navigation of the new website — that aims to maximize SEO and usability. We add product category pages where necessary, as they allow for SEO equity accumulation and pave the way for creating additional products in a simple way. Clear navigation encourages the user to remain on the site rather than clicking off in frustration.
Armed with the sitemap, the project team devises a plan of attack for both the content and design. We establish what content needs to be written, visualize what design elements are needed, and much more.
Content
Typically, we write original content for each of our websites according to the principles established by our founder, Mat Newton. Not only is our content optimized for search engines, it also is written in a compelling way that calms the customer’s nerves and encourages them to book confidently.
There are five main steps to the content process: the pre-content document, market and keyword research, the content call, content writing, and content review. The pre-content document, initially prepared by the content writer, allows the client and writer work together to collate all of the details of the tours listed on the sitemap. Since the client knows their tours best, we fill out this document as best we can by using the client’s current website and send it to them to fill in the missing information. Our philosophy is to provide the user with as much information as possible so as to answer all of their questions before they ask them and convince them to book more quickly.
While the client fills out the pre-content document, the content writer conducts thorough market and keyword research. Here, we build on the research done prior to the onboarding call, which then allows us to complete formal keyword research in preparation for writing SEO-friendly content. Once the research and pre-content document have both been completed, we organize the content call with the client. On this call, the content writer has the chance to further discuss the client’s preferences, how they want their content to sound, and any missing details and direction that the writer needs to get started.
The writer then establishes what elements should belong on the tour pages based on the key objectives, their knowledge of the business, and the client’s preferences. Once the structure has been approved by the team, the writer begins writing the content. This includes all tour, product category, and admin pages that were agreed upon during the sales process. Throughout the process, each writer keeps in mind their market and keyword research, making the content SEO-friendly from its inception.
Once the content has all been written, it undergoes a thorough internal review process, where all the content is edited for grammar, flow, tone, and SEO. After our content team is completely satisfied with it, the writer will send the content to the client for their own review. The client is then welcome to make any major alterations necessary so that they are also happy with how their new website will sound.
Design
Each website we create constitutes a new, original design. It’s true that we do follow a certain pattern in the design of our websites, but it’s also true that we do it for a good reason — we know that it works. Our ADA-compliant, WordPress-based websites look great and are logical to use.
Typically, the design is classified as either template or custom. In short, a template site is much more basic design-wise, possessing clean lines, a color palette that aligns well with the client’s existing logo, and other sleek, simple design elements. A custom site, on the other hand, is much more unique to the particular client and requires a much more involved process.
Template sites consist of two major stages: research and the styled mock-up. Custom sites consist of four major stages: research, the design call, the moodboard and wireframe, and the styled mock-up.
After the onboarding call, the assigned designer continues researching the client’s business and competitors. For custom sites, the next step is to set up the design call. This call allows the designer to get a better feel for what overall image the client would like to reflect with their new website as well as design elements that they like and dislike. We’ll then conduct extensive research on your business and competitors, gathering inspiration and preparing all the resources necessary to continue with your site’s design while keeping the key objectives and market research in mind.
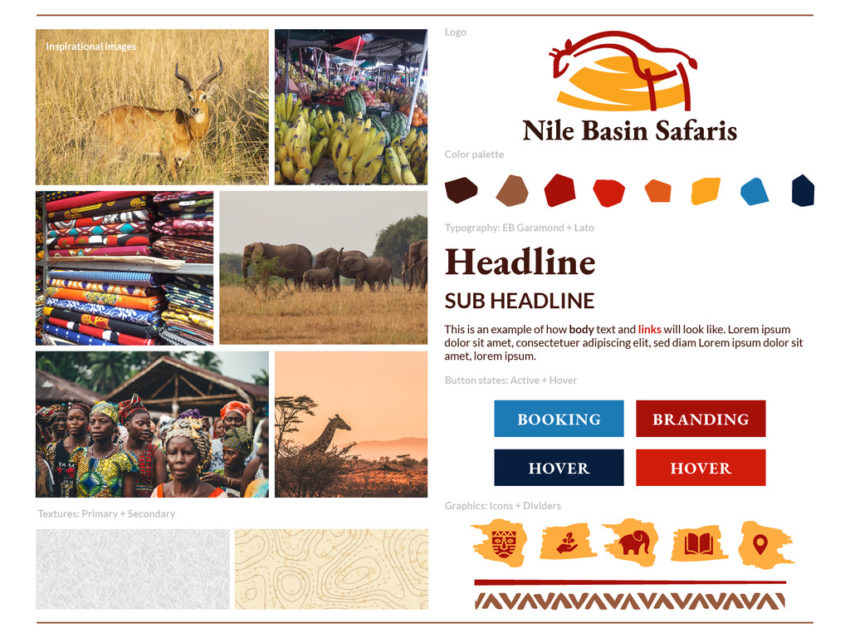
The next step with a custom site is the mood board and wireframe set. A mood board is a static image that contains a proposal of the primary graphic elements to be used on the client’s new website. This includes the company logo, the chosen color palette of between 5 and 8 hues, inspirational images, dividers, and proposed textures. The mood board easily demonstrates the graphic direction intended for the website, facilitating visualization and confirming key aspects of the design.
Accompanying the mood board is the wireframe mockup, a static black and white image containing placeholder text and images to symbolize the homepage layout. The wireframe serves as a proposal of the structure and organization of the offerings. It works to highlight elements that will guide users to find what they’re looking for and through the booking process. Once the client approves the mood board and wireframe, the design process continues.
Next, for both custom and template sites, comes the styled mock-up. A template site typically goes from onboarding to research to styled mock-up, skipping the design call, the moodboard, and wireframe. The styled mock-up is a static image of how the homepage looks on the computer when the site is live. It’s a blend between the mood board and the wireframe, as it features the proposed organization of the page, the main navigation, colors, fonts, buttons, photos, and other graphic materials. This gives the client an idea of the overall design that will appear throughout the site. After the client provides concrete feedback on this resource, we then have a clear direction with which to proceed, design-wise.
The Client
Sitemap
Samuel wanted to start off slow with his business, so we recommended that he design four tours for the initial website launch.

We designed the structure of this website to be small but mighty. The product category page for his safari tours not only adds SEO value, it also allows for additions to be made cleanly. If in the future, Nile Basin Safaris expands to cultural tours, it won’t be a question of rearranging the menu and affecting the site’s Google ranking — it will be a simple add-on of another menu option.
We’ve also added the standard administrative pages: an about page, FAQs, terms & conditions, and a contact page. These are the pages that users most commonly look for when getting familiar with a business and its website, so keeping them as accessible as possible in both the menu and the footer is an effective technique of reducing a site’s bounce rate.
Content
Since Samuel was just beginning his business, we were able to write all of his content from scratch. As with all of our websites, our professional writer assigned to the project conducted thorough marketing and keyword research prior to putting pen to paper. We gear our keyword research towards long-tail keywords as they tend to be less competitive while still performing well in searches.
With this in mind, our writer wrote optimized yet engaging and easy-to-read content to appeal to not only the search engines but also to the humans browsing the pages. We also kept in mind the target audience for this website — anyone from anywhere that was looking to go on a safari! In order to appeal to a wide variety of individuals, we kept the tone neutral, emphasized safety, and created excitement by telling about and showing what guests could expect to see on the tours.
Design
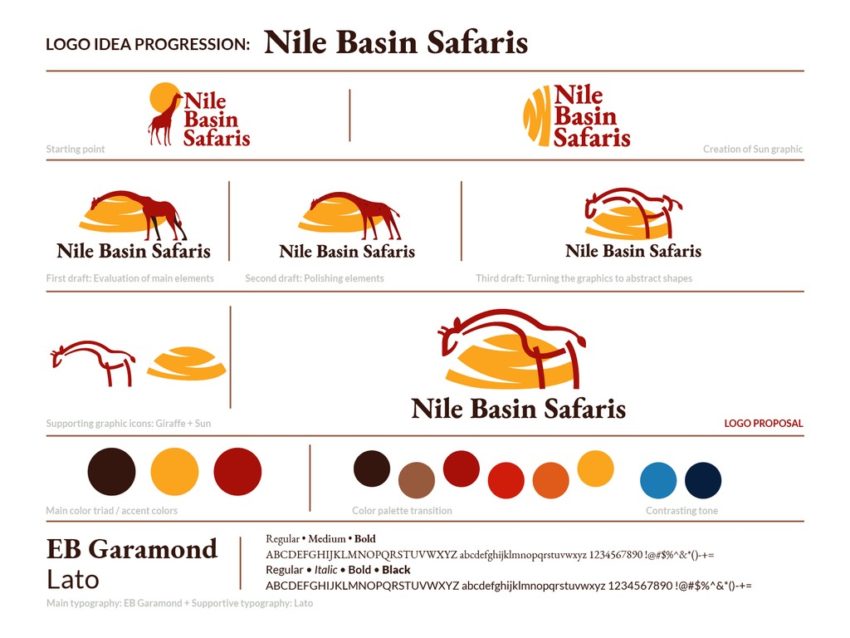
Samuel was one of our first clients to purchase the branding package, meaning that our design team created their logo and branding guidelines from scratch. After a thorough design call, we presented Samuel with a progression of our logo ideas so he could see how the logo developed through research and internal feedback.

We then organized a feedback call to hear Samuel’s thoughts. We not only took notes on the logo proposal, but also shared our screen with him as we made changes to the logo. This is beneficial and efficient for both us and the client — they are much more involved and we receive real time feedback. From the beginning, Samuel loved both the giraffe, the sun, and the colors, as did we — you can feel the warmth of the African atmosphere on your skin as you look at it. We elected to keep the iconic giraffe and have it stand tall for a slightly more realistic touch. After some final tweaking, we came up with the final logo.

With the final logo in place, we began creating the mood board, an image that gathers the graphic materials used to define the design direction that the project will take. Our design team worked their magic and created an African masterpiece that really spoke to the adventure and safety balance that Samuel hoped to strike. (Note that the logo was finalized after the mood board was created, but all other elements remain the same.)

Phase III: Results
Our Approach
Responsive Design
No matter what device your website is being viewed on, it will look just as it should. That’s because we only create responsive design websites.
All of our websites are designed to have what is known as “responsive design”. Responsive design websites are able to detect the size of the device that is accessing it and adjust the layout and graphics accordingly. This is ideal for sites when you have products for online purchase and potential customers are likely accessing your website on a smartphone or tablet — and tourism websites fit that description exactly. This type of design gives you the most flexibility and can be crucial to both reducing your bounce rate and increasing conversions.
Tracking & Constant Improvement
Tourism Tiger doesn’t abandon you after launch! You simply move onto TigerCare, our post-launch care service. For a monthly fee, you can make infinite changes to your website, add new pages, and so much more.
One of the key elements that sets Tourism Tiger apart is our post-launch service, TigerCare. TigerCare serves to help you keep your site up to date and working as it should.. We also ask that clients add us to their Google Analytics accounts so that we can help them track how their site is performing overall. Included in the monthly service is premium hosting, software updates, bug fixes, new feature implementation, page additions, review calls, and more. We don’t simply leave our clients to their own devices once we launch their website.
The Client
Post-launch Goals
At the end of the process, Samuel was elated by his new logo and website. He decided that it would be best to operate for a good while on the tours that he had established before biting off more than he could chew for the moment. In the meantime, we’ll keep his site updated as he wishes and be ready for him when it’s time to go beyond the Ugandan borders.